Group Node
This node applies to GlobalCapture only.
You can create as many Group Nodes as you need and put as many Nodes in them as you wish, but a Group Node cannot be nested in another Group Node.

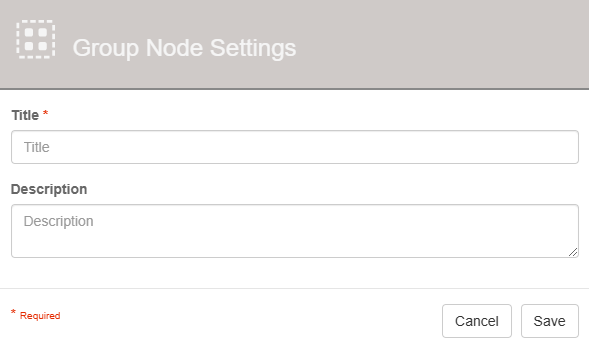
Group Node Properties
Node Properties
Title
Add a title for this node. Titles are useful when reading the history in the history of a workflow for easier understanding of the overall process.
Description
Provide a synopsis of what this node is doing, or make note of any important details. This is useful for providing additional information such as workflow details and use case information. A good description is helpful when returning to modify the workflow in the future.
Use Cases
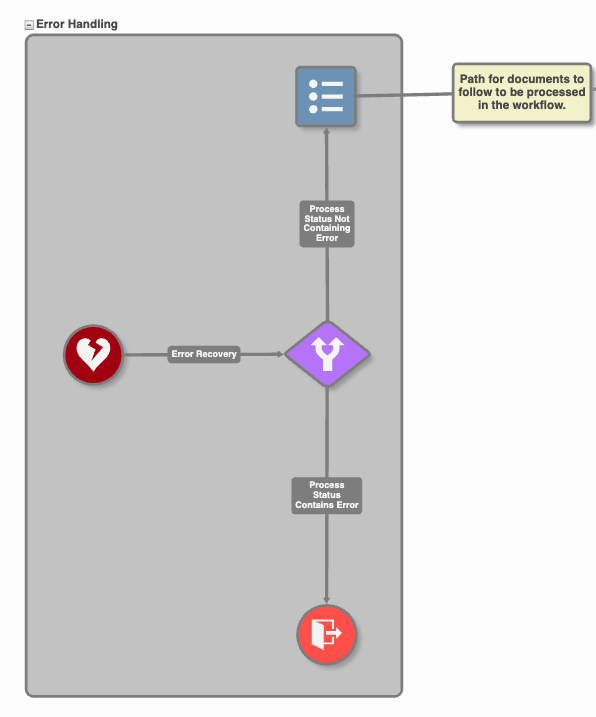
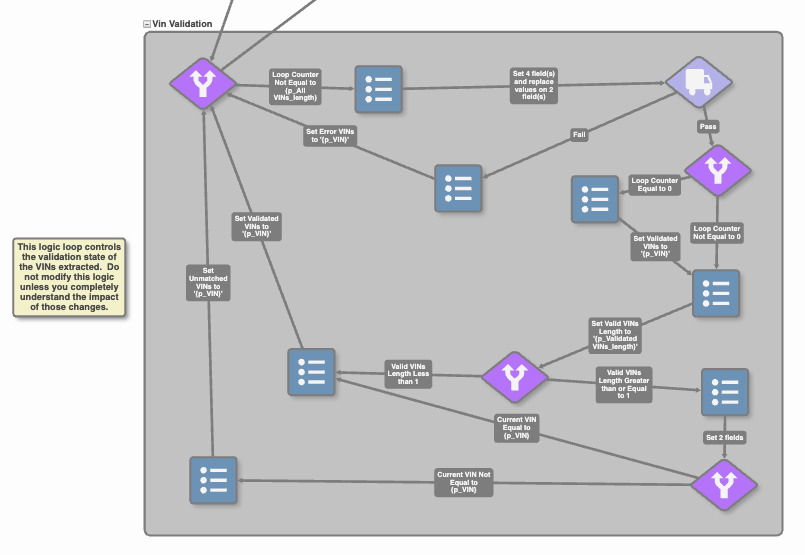
Group related parts of a process together such as an error handling step, each level of a multi step approval process, the segment of your workflow where templates are applied, etc.