Adding Custom Links to GlobalSearch Web
You must be using GlobalSearch version 6.2.105 or newer to leverage this feature.
Introduction and Warnings
GlobalSearch Web offers the ability to create a customizable list of links available for its end users. When configured, this appears as a new icon in the top-right corner of the main GlobalSearch Search Results page.
To configure this, you will need to edit the config.json file for the IIS web directory “Square9Web”. By default, the file can be found at the path below. This may differ if you have the Square9Web folder installed in a nonstandard location.
C:\inetpub\wwwroot\Square9Web\config.json
Because the steps outlined in this article involve manually editing configuration files on the GlobalSearch Server, these steps should only be performed by an IT professional or by whoever manages your GlobalSearch Server.
The contents of this file must be JSON-formatted. Always take a backup of the file before making any changes. GlobalSearch will not be able to load an improperly-formatted file, which will cause issues.
The changes outlined in this file should be added in addition to any contents within the file. Overwriting/removing the default contents of this file will cause errors or loss of functionality.
How to Configure
Locate the Square9Web config.json file and open it in a plain text editor, such as Notepad, Notepad++, or VS Code.
Add a new key called
"links"to the main JSON object, whose value is an array of JSON objects. Each object in the array should have a key"label"whose value is the text to be displayed in the menu and a key"url"whose value is the intended link.Optionally, you can omit the
"url"to create an inline header. You can also include the string"---"as an array item, instead of an object. This will create a divider in the links list. These can be used to organize your links and create sub-menus.
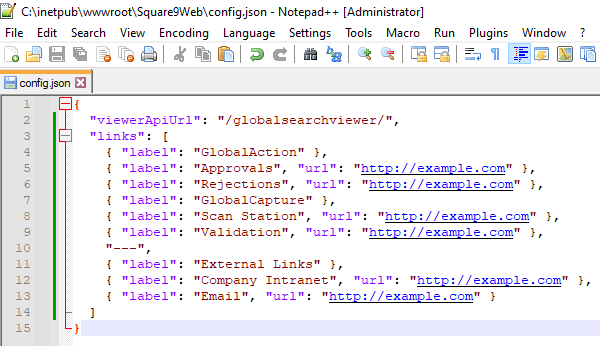
See the following example: JSON
JSON{ "viewerApiUrl": "/globalsearchviewer/", "links": [ { "label": "GlobalAction" }, { "label": "Approvals", "url": "http://example.com" }, { "label": "Rejections", "url": "http://example.com" }, { "label": "GlobalCapture" }, { "label": "Scan Station", "url": "http://example.com" }, { "label": "Validation", "url": "http://example.com" }, "---", { "label": "External Links" }, { "label": "Company Intranet", "url": "http://example.com" }, { "label": "Email", "url": "http://example.com" } ] }
Save your changes to the file.
If you have GlobalSearch Web open, reload the page.
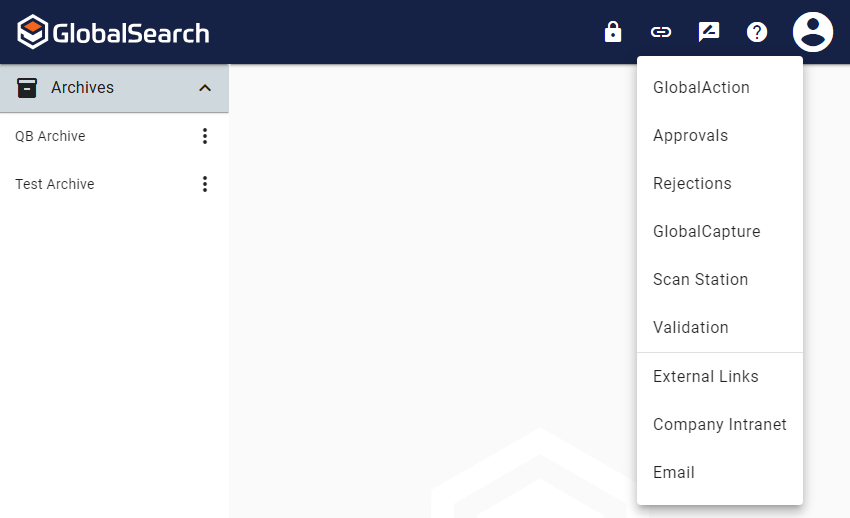
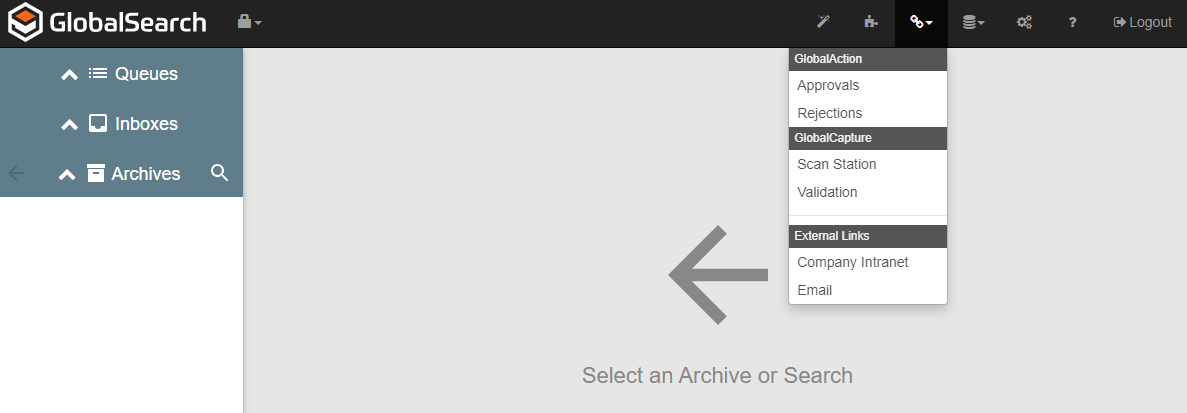
You should now have a new icon in the top-right corner of the page. Clicking on this icon will display your links.
Example:
If users are unable to view links after the config.json file is edited, make sure that the JSON is properly formatted by running the text through a JSON validator.
If the JSON is valid and users are still unable to view links, have the users try clearing their browser cache.
GlobalSearch GO
Be sure to follow the initial GlobalSearch GO configuration guide.
If you have a mysquare9.com instance please reach out to our support team to get links added to your GlobalSearch GO
GlobalSearch GO also supports adding custom links to the interface via the config.json file. The layout is much the same as with GlobalSearch Web except for the top level key being different, customLinks
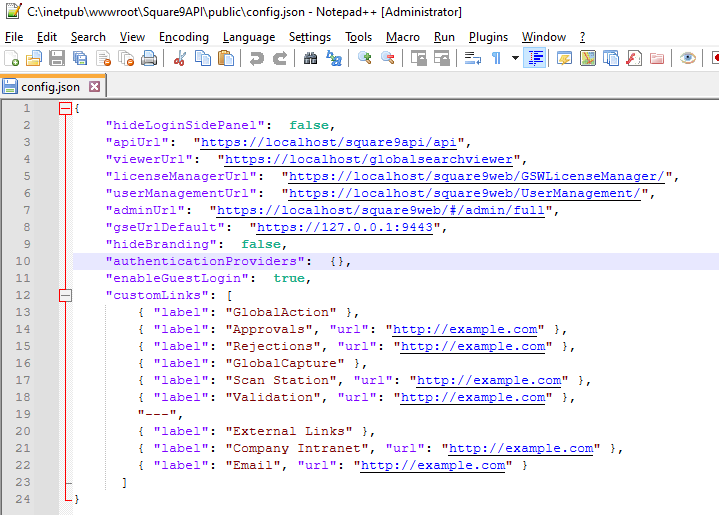
The file can be found at C:\inetpub\wwwroot\Square9API\public\config.json by default.

{
"hideLoginSidePanel": false,
"apiUrl": "https://localhost/square9api/api",
"viewerUrl": "https://localhost/globalsearchviewer",
"licenseManagerUrl": "https://localhost/square9web/GSWLicenseManager/",
"userManagementUrl": "https://localhost/square9web/UserManagement/",
"adminUrl": "https://localhost/square9web/#/admin/full",
"gseUrlDefault": "https://127.0.0.1:9443",
"hideBranding": false,
"authenticationProviders": {},
"enableGuestLogin": true,
"customLinks": [
{ "label": "GlobalAction" },
{ "label": "Approvals", "url": "http://example.com" },
{ "label": "Rejections", "url": "http://example.com" },
{ "label": "GlobalCapture" },
{ "label": "Scan Station", "url": "http://example.com" },
{ "label": "Validation", "url": "http://example.com" },
"---",
{ "label": "External Links" },
{ "label": "Company Intranet", "url": "http://example.com" },
{ "label": "Email", "url": "http://example.com" }
]
}