.Resources in Select Components v10.2.1a
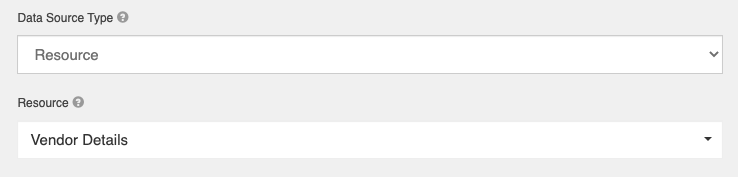
Select Components can be used for accessing resources and their data from another form. On the Data tab, select Resource as the Data Source Type, then choose an item from the Resource dropdown. Note that the user interacting with the form will also need read permissions to the Resource to pull data correctly. In the example below, a Resource named Vendor Details is selected.

The data will load into the list based on whatever submissions in that Resource the user has access to.
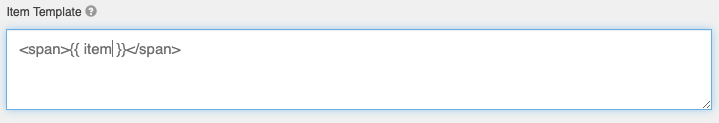
Item Template
The Item Template section is used to control what data in the Resource's submission is available to the Select Component. To return the entire Submission object, the Item Template should just be set to "item".

As the Submissions "data" object is the parent for all user data. If for example, we wanted to only display the email address component from a resource in this list, the item template would reference "item.data.emailAddress". Be sure to match the components API Key exactly.
Filter Query
A Filter Query is used to control what submission data loads in the list. You might use a filter query to control a list of approvers based on a selected department for example. In this scenario, we would have a resource for approvers that included a department and approver email address. We would add a department field with matching department list values to the form, and when a department is chosen, only approvers from that department will be available in the list. The FIlter Query may look like "data.department = {{ data.department }}". The left side of this statement describes the component in the resource that will be used to filter. The right side is the data from the form to pass into the filter. Objects wrapped in handlebars {{ }} will be converted to their actual values in the form at run time.
By default, the list will display in the order that the resource submissions were created, with the most recent submission at the top. Many times, you want to sort the list in ascending or descending order. This can be accomplished by adding a filter query of "sort". For example, if you would like to sort your list of department approvers in ascending order, the Filter Query may look like "sort=data.approver". Sorting in descending order requires a minus sign after the equals character. So to sort the department approver list in descending order would require a Filter Query of "sort=-data.approver". Chaining multiple fields to sort by is also possible. For example, if you would like to sort a list based on the department in ascending order and approver in descending order, your Filter Query may look like "sort=data.department,-data.approver".
If you would like to use multiple Filter Queries, such as displaying approvers based on the selected department as well as sort the list in alphabetical order, your Filter Query may look something like "data.department={{data.department}}&sort=data.approver".
Automatic Selection
When a select component references a resource and there is only a single value available, the select component will automatically select that value. When there is a 1 to 1 relation between the user's interaction with a form and a linked resource, this is a very useful feature to pull in that resource data without having to burden the user with additional selection options.