HTML Element
The HTML Element Component is similar to the Content Component. It is used for styling text and other HTML, or embedding other objects and references into a form. For general use, it provide all of the same functions as the Content Component, but without the graphical editor. All of the content authoring with the HTML Element is done in the settings of the component.

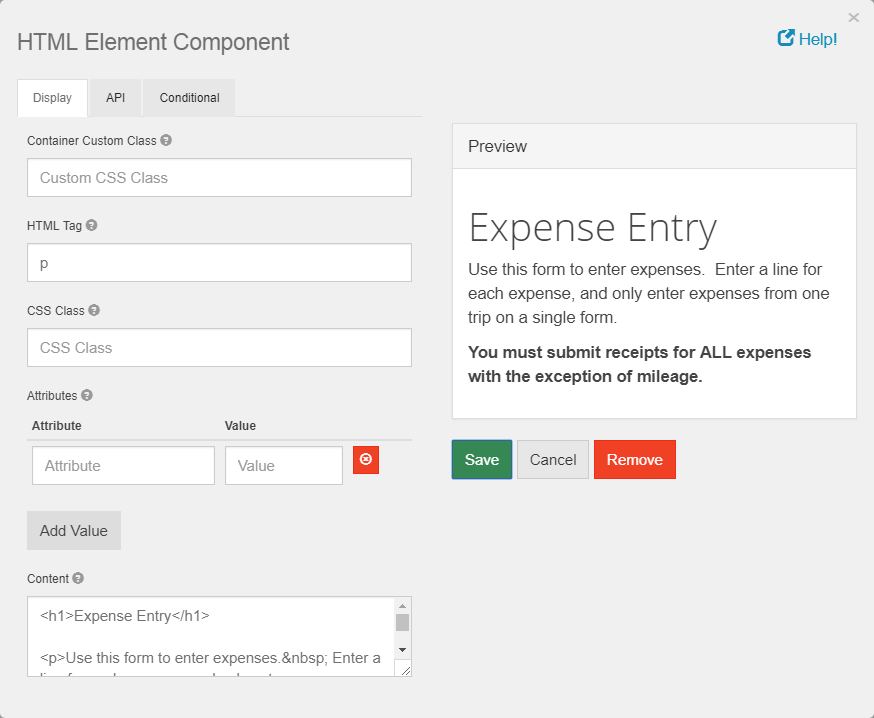
You can adjust the HTML used to draw the component in the browser by adjusting the HTML tag. The component allows you to add attributes to the base tag, and you can even embed additional tags into the Content text area. The example above illustrates the same styling illustrated in the Content Component example. The full text of the content text area is below for reference:
<h1>Expense Entry</h1>
<p>Use this form to enter expenses. Enter a line for each expense, and only enter expenses from one trip on a single form.</p>
<p><strong>You must submit receipts for ALL expenses with the exception of mileage. </strong> </p>The HTML Element can be a better option for users comfortable with HTML. Since it does not embed a text editor into the Form, it can make the display of your Form at design time much easier to navigate and view when compare to the Content Component. We recommend using the HTML Element for any users comfortable with editing basic HTML syntax.
