Fixing the Chrome 101 issue in GlobalSearch Web
This issue was addressed in the GlobalSearch Release Update version 6.2.112. If you are using GlobalSearch version 6.2, the recommended long-term fix is to apply the latest release update. For the current installer, please contact support at support@square-9.com

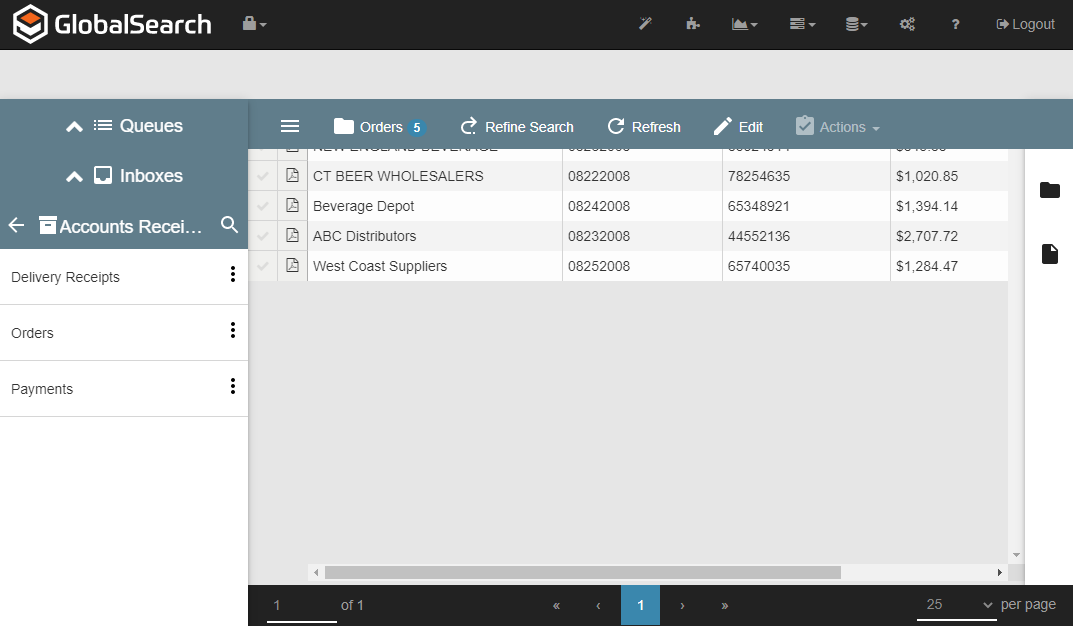
Click to enlarge
Google Chrome version 101.0.4951.41 introduced an issue in the GlobalSearch Web search results page (the “Grid View”) where a gray bar appears above the search results, obscuring the first few rows of results. This issue affects all GlobalSearch instances running GlobalSearch version 4.5.0 or newer.
This can be manually fixed by making changes in two files, as details below. It is highly recommended to use an advanced text editor such as notepad++, Vim, or VS Code.
This requires access to the GlobalSearch application server and should be performed by an IT professional.
Back up all relevant files before making any edits. If the issue persists after making these changes, revert the files to the backup.
After making these changes, users will need to hard refresh the Search Results page or clear their browser cache.
File 1: simple-sidebar.css
Locate the file C:\inetpub\wwwroot\Square9Web\css\simple-sidebar.css and make the following two changes:
Find the text
margin-top:65px;padding:0;and replace it with
padding:65px 0 0 0;Then, find the text
height:calc(100vh - 140px);margin-top:50pxand replace it with
height:calc(100vh - 140px);padding-top:50pxFile 2: globalSearch.min.js
Locate the file C:\inetpub\wwwroot\Square9Web\js\globalSearch.min.js and make the following change:
Step 1
Find the text
("#page-content-wrapper").css("margin-top",s)and replace it with
("#page-content-wrapper").css("padding-top",s)Note that the letter that comes after “margin-top", will vary from system to system. If you can’t find ("#page-content-wrapper").css("margin-top",s) exactly, try searching for ("#page-content-wrapper").css("margin-top", instead.
Note the letter that comes after "margin-top", in your system, as it is needed in the next step.
Step 2
Next, find the text
$(document).height()-$("#page-content-wrapper")and replace it with
$(document).height()-s-$("#page-content-wrapper")If the letter after “margin-top", found in step one is different than s, use that letter after height()- instead. For example, if you found the letter e, as in ("#page-content-wrapper").css("margin-top",e), then your replacement for Step 2 would be:
$(document).height()-e-$("#page-content-wrapper")