Using Google reCaptcha
When using a public form, it may be desirable to use reCaptcha to ensure submissions are coming from real users. reCaptcha is a free tool from Google that give users of a form the familiar "I am not a robot" checkbox. More details can be found here. Before attempting to use the test form attached, or attempting to implement reCaptcha into your own forms, you will need to sign up and generate a "site key". This example is built using the "v2" version of reCaptcha.
Required Elements
Implementing reCaptcha into a GlobalForm requires the components that are used to make the integration come together. Refer to the components in the example form for specific implementation details.
- Add an HTML Element Component to inject the Google reCaptcha javascript. In the example form, this is done in the HTML Element Component labeled "reCaptcha Script".
- Add a hidden Text Component to keep track of when reCaptcha successfully verifies the user. This is "is reCaptcha Verified" in the form example.
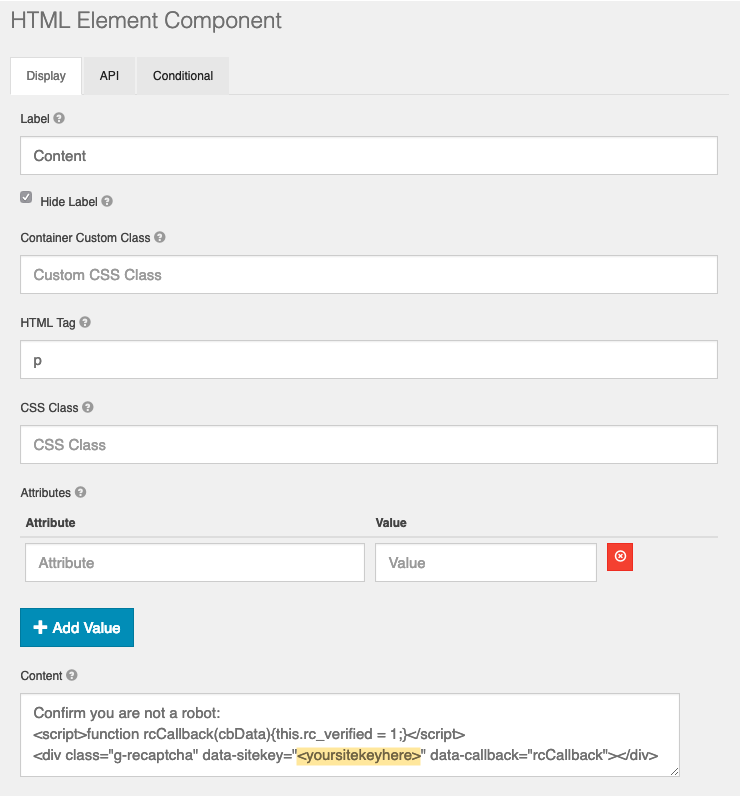
- A another HTML Element Component to display the reCaptcha v2 Checkbox and handle the associated callbacks from the reCaptcha service. This is where you will need to add your site key.

The Form
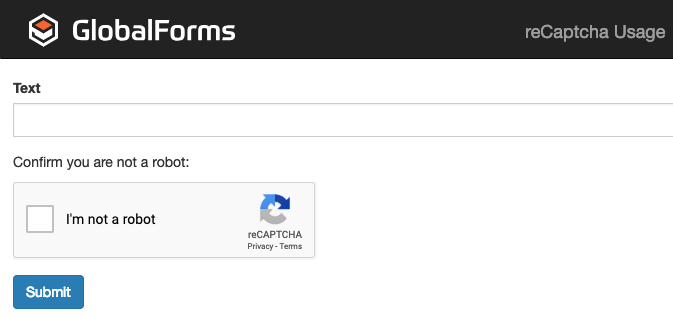
Using the example provided will generate the following form. Users must successfully complete the reCaptcha verification to submit the form.

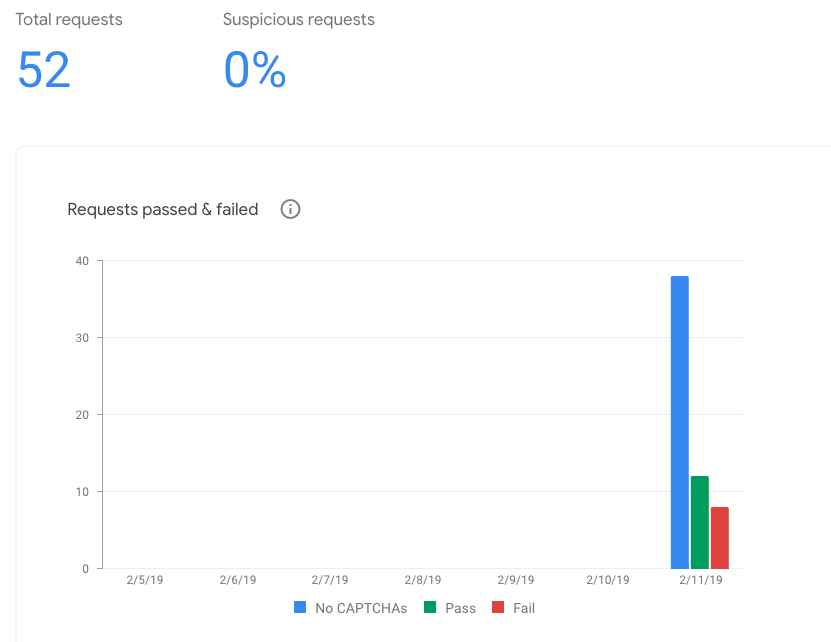
Google's reCaptcha administrator console will provide you with metrics on the implementation of reCaptcha in your environment as illustrated below. Please note that statistics do no normally display real time and may not display in the console immediately.