Table
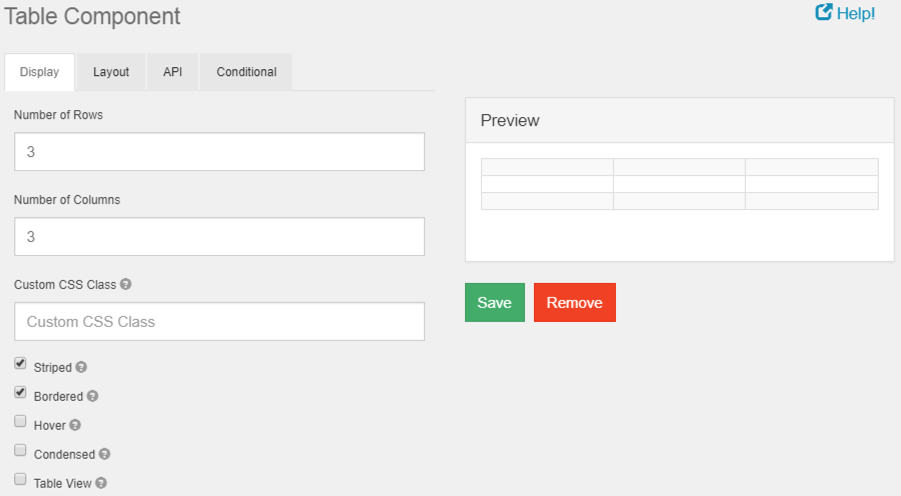
Use the Table component to create a table of columns and rows that can contain other components. Tables are generally used for styling static tables of input. At design time, you will configure the number of rows and columns in the table.

Various options are available for controlling visual effects like borders and row highlighting. A condensed view option is available go make the table slightly more compact.
