Self Service User Accounts
GlobalForms supports both anonymous and secured forms. While there may be many reasons to secure a form only to authorized users, a user will need to authenticate to GlobalForms any time there is a need to save the form's state (save/continue operations), or otherwise interact with the form workflow after it is initially submitted. In some processes, it might be desirable to allow users to create an account on their own before they can access a form. In the case of new employee onboarding for example, once approved for the onboarding process, a user might create a self service account so they can begin filling out all of the onboarding forms before the first day of employment. To enable a self service account model, a "New User" form will need to be added.
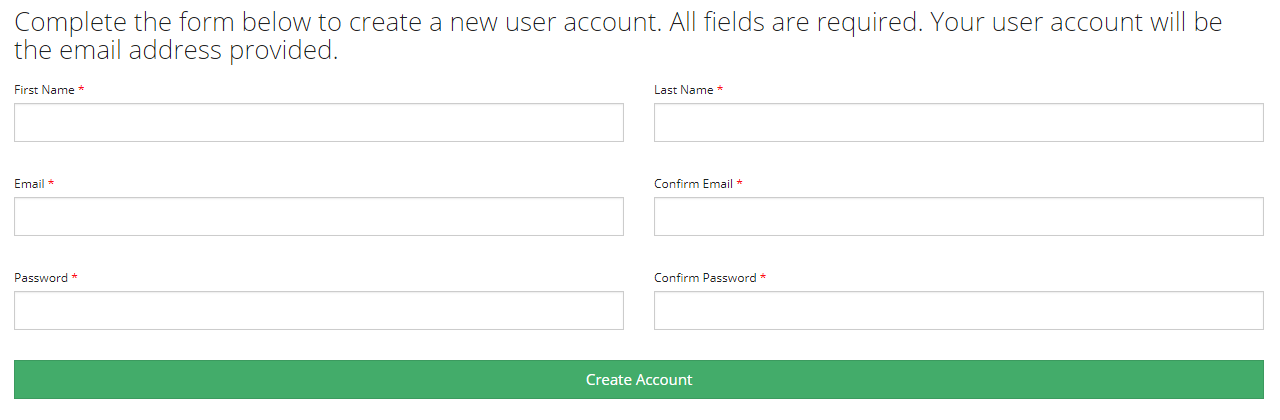
An Authorize User form example is attached to this page. A GlobalForms administrator can modify this form to fit the specific needs of any organization or process. It may make sense to redirect users to a web page or GlobalForm related to the process they are creating an account for. Refer to the submission behaviors documentation to learn how to edit a form's redirect URL. The default version of the form looks like this:

The form contains the following logic:
- All fields are required.
- Email and Password are the fields used to create a new user account.
- Email must be unique to the GlobalForms system
- Email must match Confirm Email
- Password must match Confirm Password
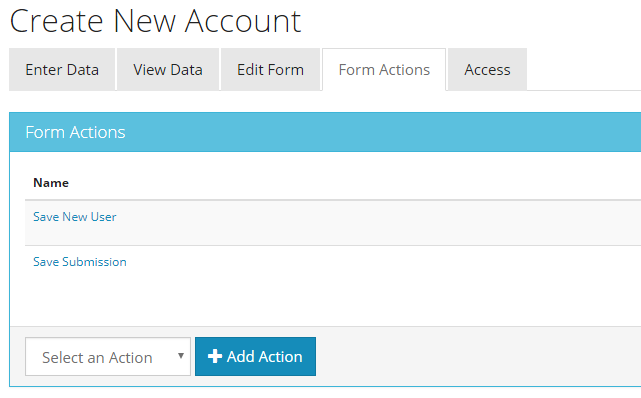
When all requirements are met, clicking Create Account will submit the form and create the new user. Behind the scenes, clicking Create Account takes two actions, as noted on the Form Actions tab.

The Save Submission action saves the form submission like any other form. While this action is not required, it can be helpful to have some tracking related to self service account creation. The Save New User action adds the user credentials provided to the Users database. Click the Action name to see its properties:

- The Action Settings identify the resource that will be receiving the data from the user's input. In this case, the User resource.
- The Resource Fields identify how the data is mapped. In this case, we map both Name and Email to the user provided email address.
- The Action Conditions control when this resource fires. While unnecessary for this example, the action defined will only fire when the formStatus component has the value "Approved". This component will always have the value approved in this use case.