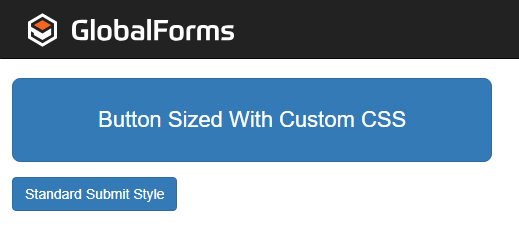
Large Button Styles
Use the CSS below to create custom button sizes. Larger buttons can be help for forms that are specifically mobile/tablet targeted.

Button CSS
CSS
.btn-xlarge .btn {
padding: 28px 85px;
font-size: 22px;
line-height: normal;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}Don't forget to apply the class to a button's Custom CSS Class property.