Custom Field Validation
You can use javascript to perform validation on a field. The way to respond is by setting the valid variable. If it is set to true then the validation passes. If you set it to a string, the validation fails and the validation message is set to whatever the valid variable is set to.
In addition, input variable is set to the value that has been entered in the field. The component variable is set to the definition of the field.
You can also reference other resources and properties for validation. For example, if there is a user resource with a password field, you can use its value with user.password
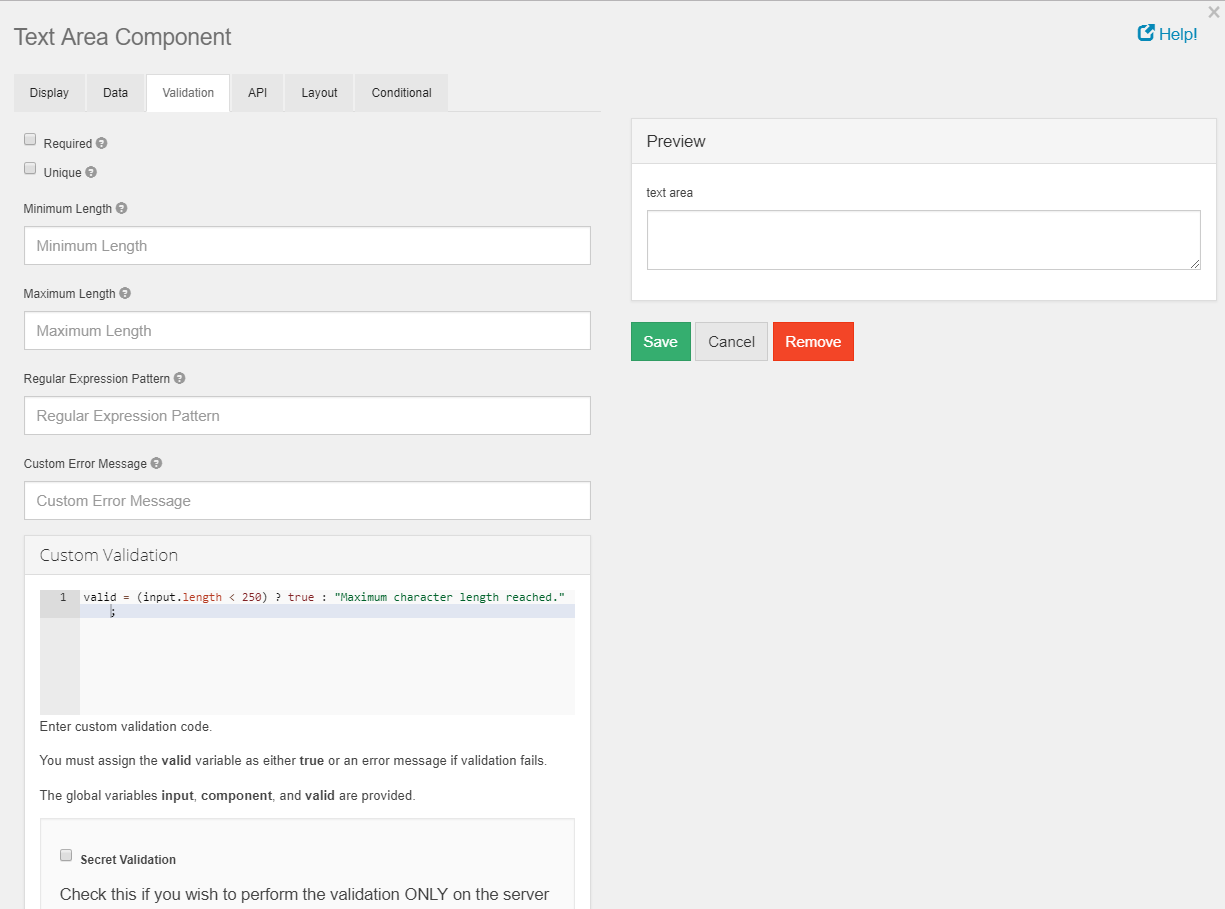
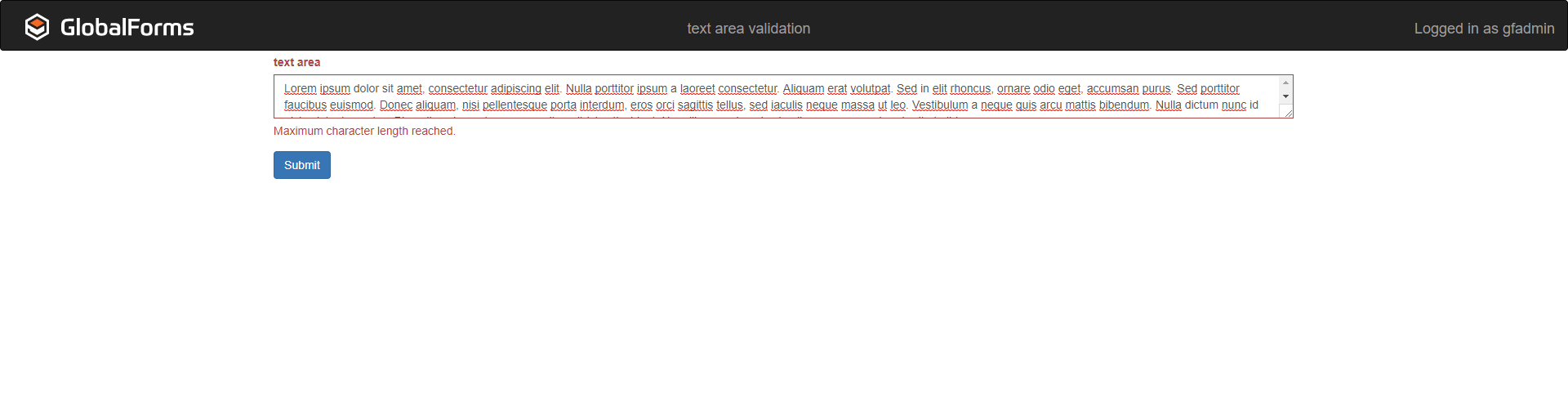
Below is an example of a custom field validation rule on a text area control to ensure that the user input is not longer than a certain length:
valid = (input.length < 250) ? true : "Maximum character length reached.";

Additional Examples
The below code can be used to ensure the value entered into a text field matches that of another control. For example, in some cases, you may want to make sure a typed signature matches the name of an employee who is submitting a form.
Custom Validation Rule
valid = (input == data.EmployeeName) ? true : 'Please type your name as shown in the Employee Name field.'The above code, when entered in Validation > Custom Validation will ensure the value entered in the field is equal to value of the control "data.EmployeeName". If in the event it is not, it will present the error "Please type your name as shown in the Employee Name Field."
You can use standard javascript logic when deciding your conditions for validation. In the below example, we only allow values greater then 100, but less then 500.
Custom Validation Rule
valid = (input > 100 && input < 500) ? true : 'Please enter a value between 100 and 500.'