Concatenate Values
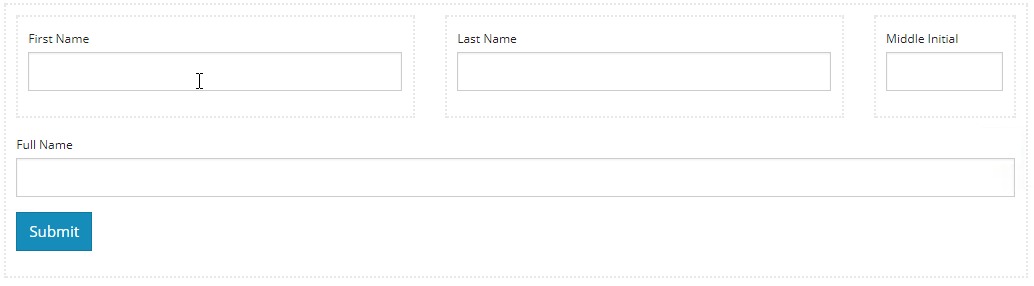
You may find a need to combine the data from multiple form components. Consider the example below:

For consistency, you may want to capture first name, last name, and middle initial as separate components, but when mapping that data to a PDF you want to map the person's full name on the document. You can separately map each individual form component, but that might result in issues with form data overlapping or inconsistent spacing. The correct approach will depend on how the destination document is laid out. Regardless of the reason, if you want to combine the values of multiple components into a single value, there is some basic Javascript syntax to do the job.
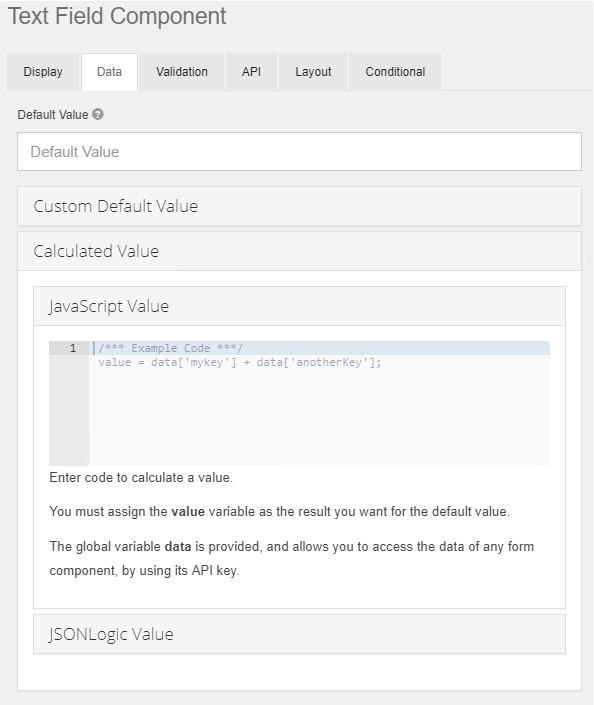
Start by adding a form component to receive the combined data. Remember, if you don't need to see the data on the form, you can mark the new components as hidden. The data from hidden components can be mapped to PDFs, even though they are not shown. For testing purposes, it is recommended you mark the component as hidden after you have confirmed your logic is working at the correct data is showing. Open the settings of the destination component and click the Data tab. Click the Calculated Value section to open the script editor. In the editor of the JavaScript value section, you can write the logic to concatenate values.

Remember you will need to reference the individual component Property Names, found on the API tab for each component. In the example above, each element of interest is named based on its label in camel case. So the First Name component has a property name of firstName, Last Name has a property name of lastName, and Middle Initial has a property name of middleInitial. When you expect to write more complex rules, it is recommended you give form components property names that will be easy to understand and remember. You will need to reference them regularly.
When writing a Calculated Value rule in Javascript, a system variable is predefined to receive the data called value. The value variable must be set in the rule to assign the data into the component of interest. As with most other Javascript rules, the data variable is also available and is used to access the values of all components on the form.
Name Concatenation Rule
var fullName = '';
if(data.firstName)
fullName = data.firstName + ' ';
if (data.middleInitial)
fullName += data.middleInitial + ' ';
if (data.lastName)
fullName += data.lastName;
value = fullName.trim();You can use any Javascript you are comfortable with when author rules like this. The example above shows the basic sequential construction of a string. The same thing can be written in a number of ways. A more developer focused example of this rule is provided below. Note that this code does the exact same thing as the example above, it is just written in a manner that is less understandable to those unfamiliar with Javascript syntax. Use whatever is easier or more understable for you.
Advanced Name Concatenation Rule
var fullName = (data.firstName ? data.firstName + ' ' : '') + (data.middleInitial ? data.middleInitial + ' ' : '') + (data.lastName || '');
value = fullName.trim();The form example described is available for download here.
